ICode国际青少年编程竞赛- Python-1级训练场-变量入门
1、

a = 4
Dev.turnRight()
Dev.step(a)
2、

a = 4
Spaceship.step(a)
Dev.step(a)
3、

a = 4
Dev.step(a)
Dev.turnLeft()
Dev.step(a)
4、

a = 5
Dev.step(a)
Spaceship.step(a)
Dev.step(a)
5、

a = 3
Dev.step(a)
Dev.turnLeft()
Spaceship.step(a)
Dev.step(a)
Dev.turnRight()
Dev.step(a)
Dev.turnLeft()
Dev.step(a)
6、

a = 3
for i in range(a):
Dev.turnRight()
Dev.step(a)
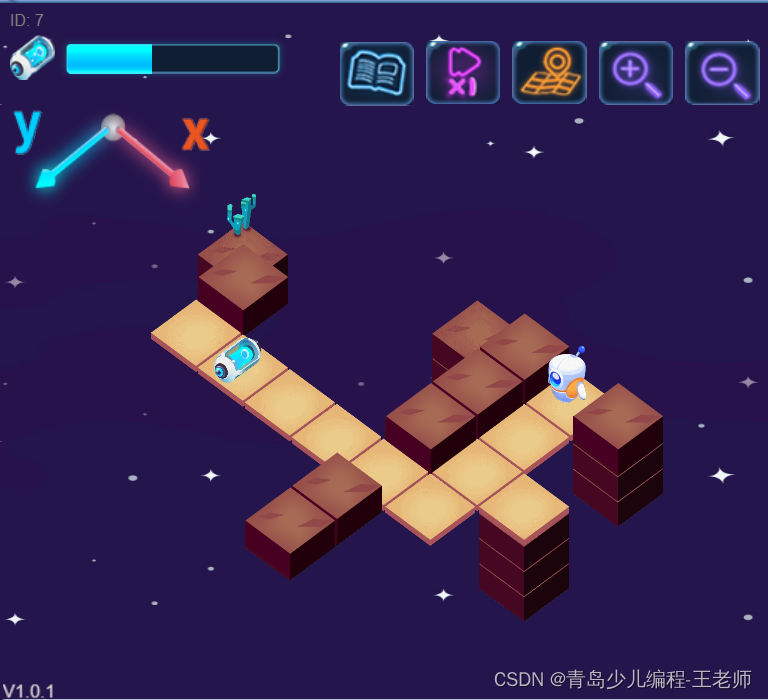
7、

v = 2
for i in range(3):
Dev.turnLeft()
Dev.step(v)
Dev.turnRight()
Dev.step(v)
8、

a = 2
Spaceship.step(a)
Spaceship.turnRight()
Dev.step(a)
Spaceship.step(a)
for i in range(3):
Dev.turnLeft()
Dev.step(a)
9、

a = 3
Dev.step(a)
Dev.turnRight()
a = a + 1
Dev.step(a)
10、

a = 5
Spaceship.step(a)
a = a - 1
Dev.step(a)
11、

a = 2
Dev.step(a)
Spaceship.step(a)
a = a + 1
Dev.step(a)
12、

a = 4
Dev.step(a)
Dev.step(-a)
Dev.turnRight()
Dev.step(-a)
13、

a = 3
Dev.step(a)
Dev.turnLeft()
Dev.step(a)
Dev.step(-2 * a)
14、

a = 2
Spaceship.step(a)
Dev.step(2 * a)
15、

a = 2
Dev.step(a)
a = a * 2
Spaceship.step(a)
a = a * 2
Dev.step(a)
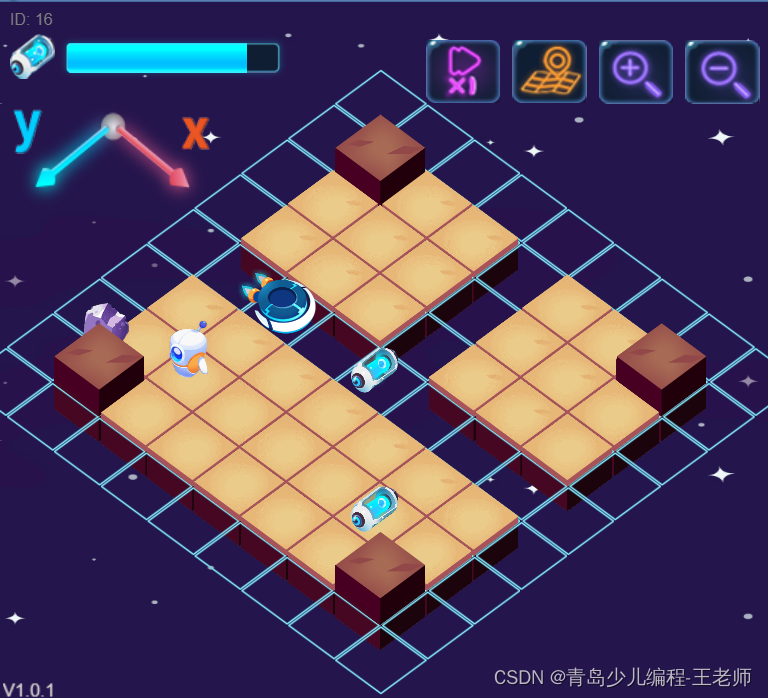
16、

a = 6
Dev.step(a)
Spaceship.step(a / 2)
17、

a = 2
Dev.step(2 * a)
Dev.turnRight()
Dev.step(a)
Dev.turnLeft()
Dev.step(a / 2)
18、

a = 2
Dev.step(-a)
Spaceship.step(2 * a)
Dev.step(a)
19、

a = 2
for i in range(3):
Dev.step(a)
Dev.turnLeft()
Spaceship.step(a)
for i in range(4):
Dev.step(-a * 2)
Dev.turnRight()
20、

a = 2
for i in range(3):
Dev.step(a)
Dev.turnRight()
Dev.step(a)
Dev.turnLeft()
Spaceship.step(a)
Dev.step(-a)
for i in range(3):
Dev.step(-a - 1)
Dev.turnLeft()